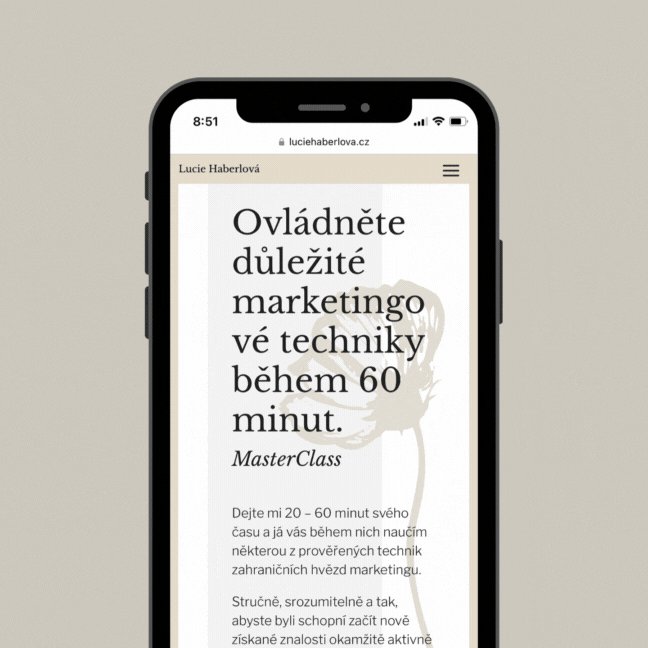
… a pak to načtete na mobilu – a zjistíte, že se vám slova lámou někde, kde by neměla?
Jak to vyřešit pro mobily všech velikostí?
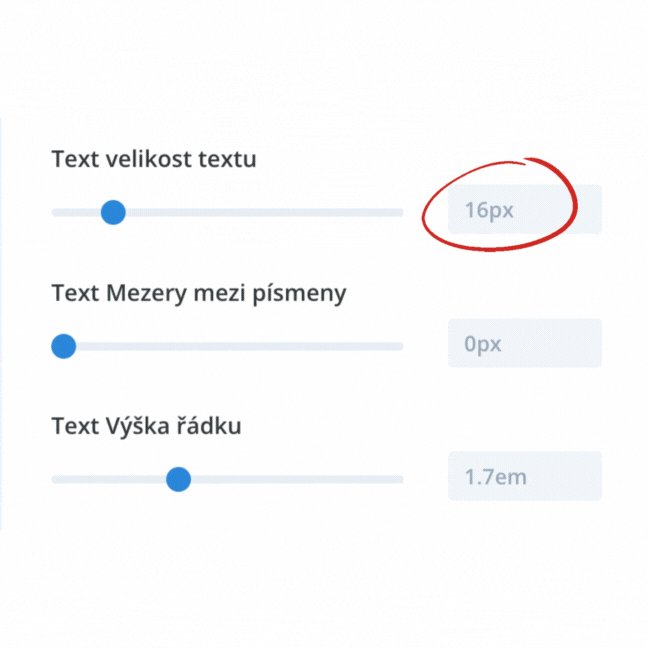
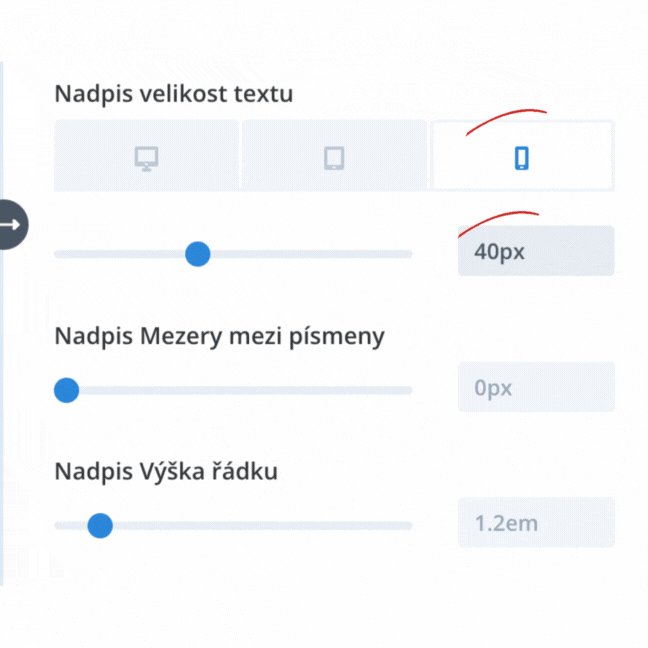
Většina stavitelných šablon a editorů v sobě má zabudovanou možnost nastavit jednotlivé elementy jinak pro desktop, tablet a mobil. Jako první krok se tedy nabízí přejít na nastavení pro mobil a velikost písma upravit.
Jenže…
Displeje mobilů dnes mají značně rozdílné rozměry. Takže po úpravě zjistíte, že se váš obsah na vašem vlastním mobilu zobrazuje krásně – ale třeba majitelům malých iPhonů mini se pořád někde zalamuje. Nebo se na nich zobrazuje dobře, ale na velkých displejích máte z písmen disproporční “mrňky”, které vůbec nepůsobí zamýšleným velkorysým dojmem.
Kdyby se tak dala velikost písma nastavit tak, aby se dynamicky měnila s velikostí displeje…
Má tohle řešení? Má.
Písmo, jehož velikost se mění podle velikosti displeje
Problém, který už řešil někdo před vámi, má obvykle nějaké řešení. A proto i písmu můžete jednoduše nastavit dynamicky se měnící velikost.
Vlastně – nejen písmu. Ale i dalším prvkům na stránce.
Pixel, procenta, výška řádku – a další jednotky
Pokud weby klikáte v builderech, většinou se u nich sejdete se 3 základními jednotkami. Je tomu tak alespoň u Divi, se kterou pracuji já.
Jaké jednotky to jsou?
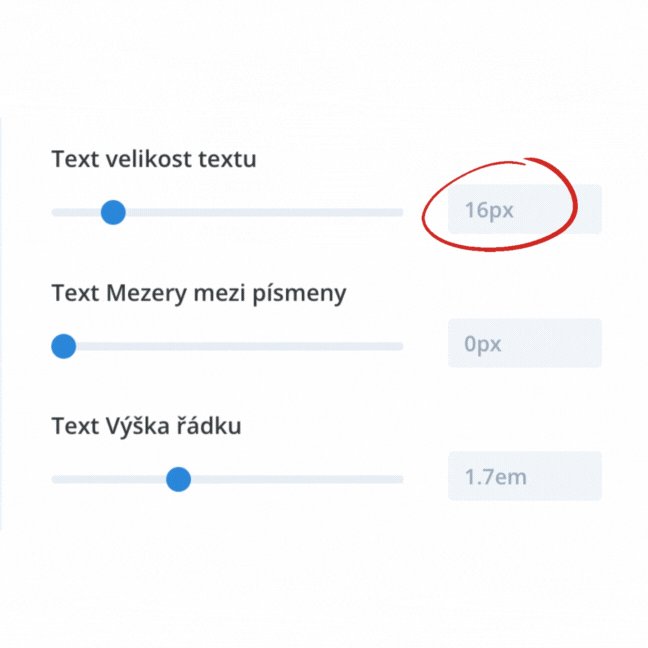
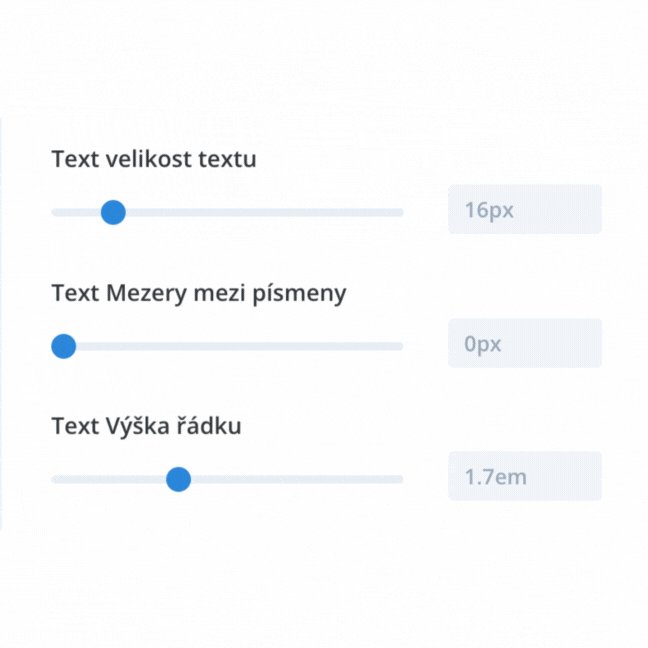
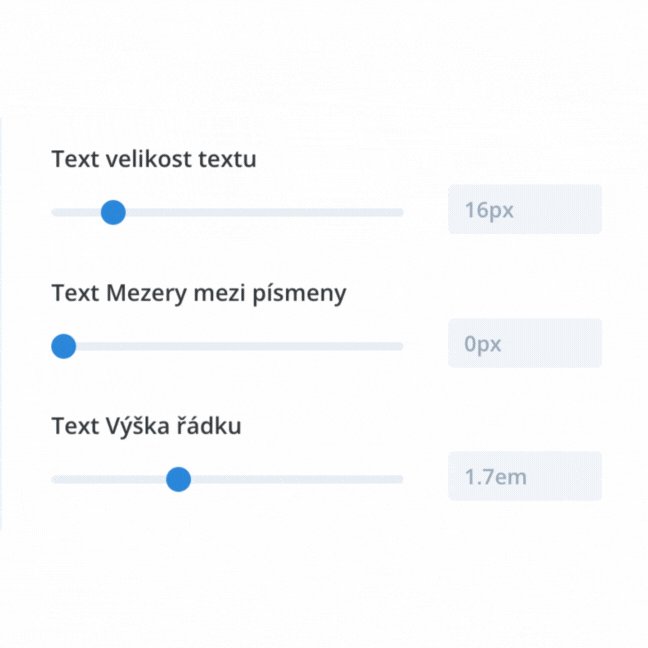
Pod zkratkou px najdete pixely, tedy obrazovkové body. V těch se velikost písma udává nejčastěji – a váš první pokus o úpravu velikosti pravděpodobně pracoval právě s nimi.

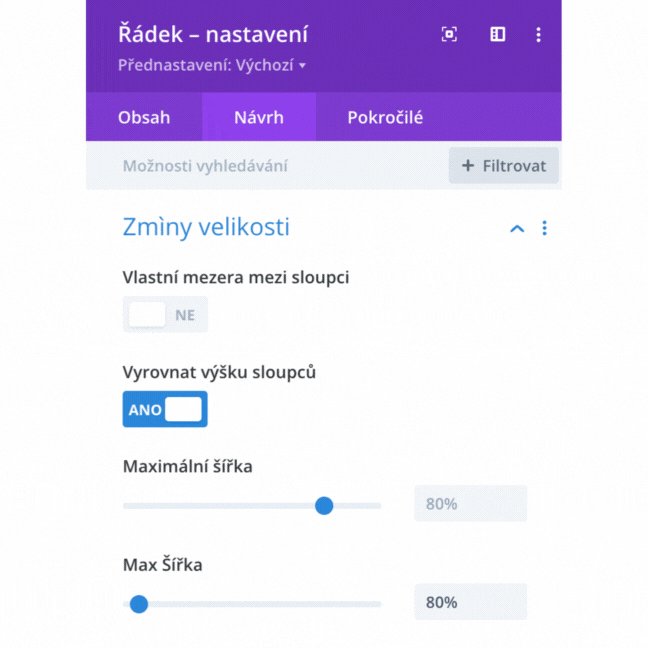
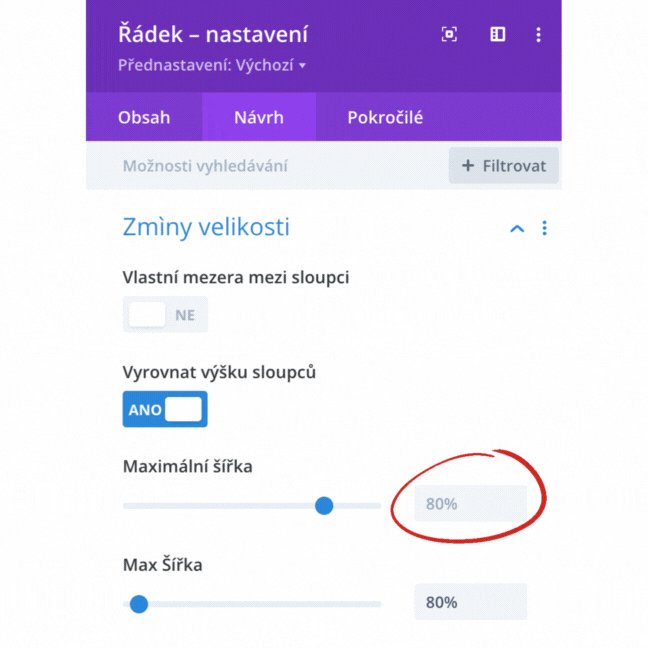
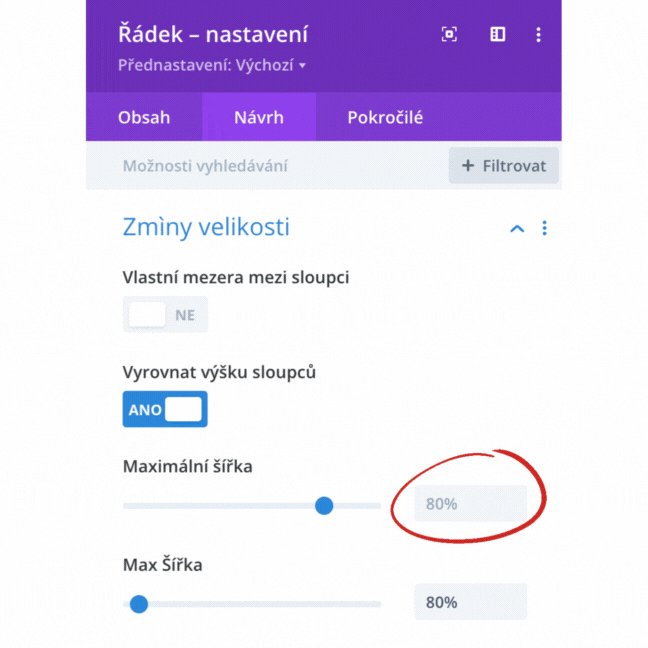
U nastavení rozměrů jednotlivých elementů, jako je třeba šířka řádku, najdete pixely a procenta.

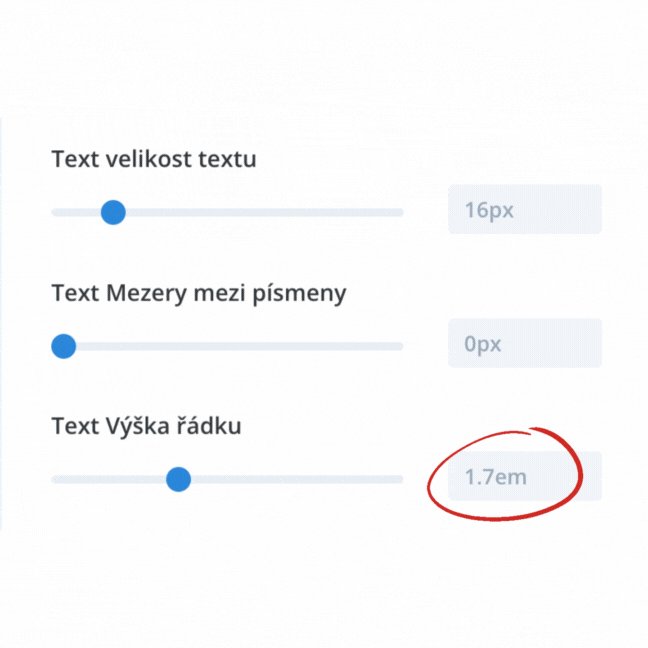
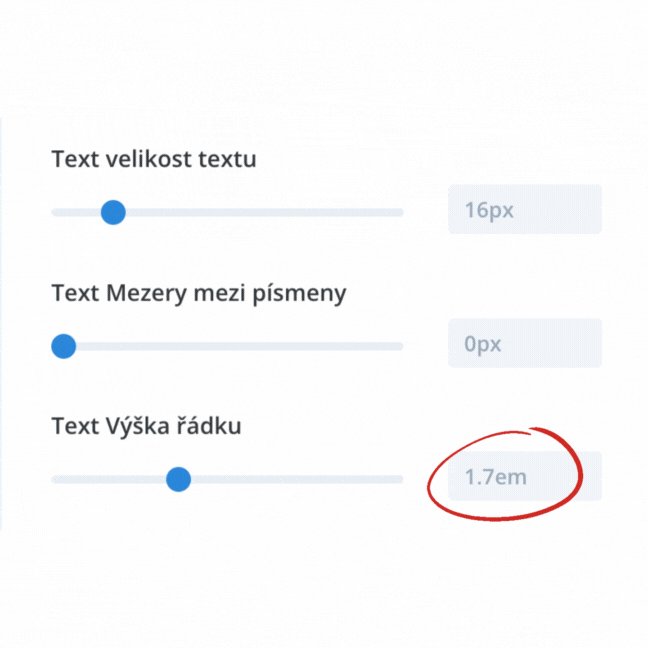
A u nastavení výšky řádku uvidíte jednotku em.

Existují ale i další jednotky, se kterými kód webu – a tím pádem i vaše šablona či builder, umí pracovat – a které se řídí právě rozměry displeje.
Částečně tak fungují již zmíněná procenta, u kterých ale není vždy stejná odpověď na otázku, z čeho se počítají. Může to být šířka či výška okna, může to být rodičovský element…
Existují ale 2 jednotky, které se vždy počítají z výšky a šířky prohlížeče – a tím pádem se přizpůsobují různým rozměrům displeje.
VW a VH.
V podstatě jsou to taky procenta – 1vw se rovná 1% šířky prohlížeče, 1vh je 1% jeho výšky.
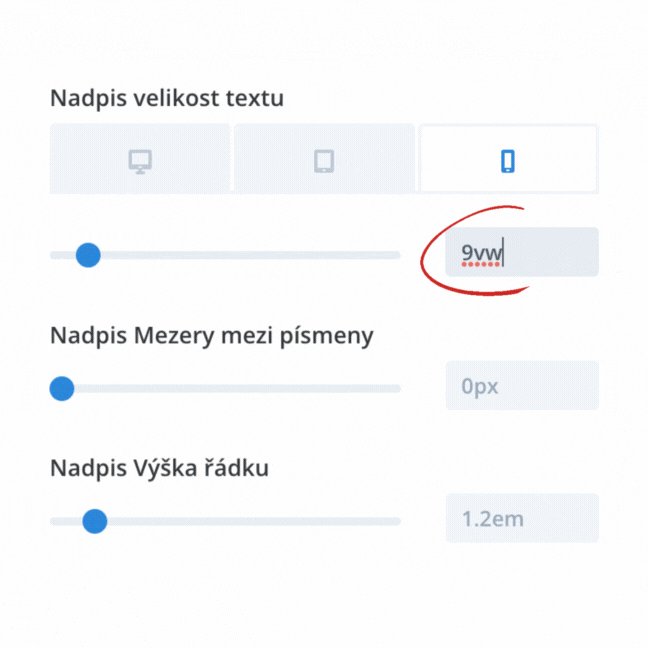
A právě jednotku vw (tedy procenta z šířky prohlížeče) můžeme nejen u písma s úspěchem použít – a udělá přesně to, co potřebujeme. Používat ji můžeme nejen v celých číslech, ale i s desetinným místem (odděleným tečkou – tedy třeba 1.5vw). V nastavení pro mobil nám tedy stačí nalézt hodnotu vw, ve které se problematický element (třeba dlouhé slovo) na stránku pořád ještě vejde – a na všech dalších mobilních telefonech by se měl nejen vejít taky, ale měl by se velikostí přizpůsobit šířce monitoru.

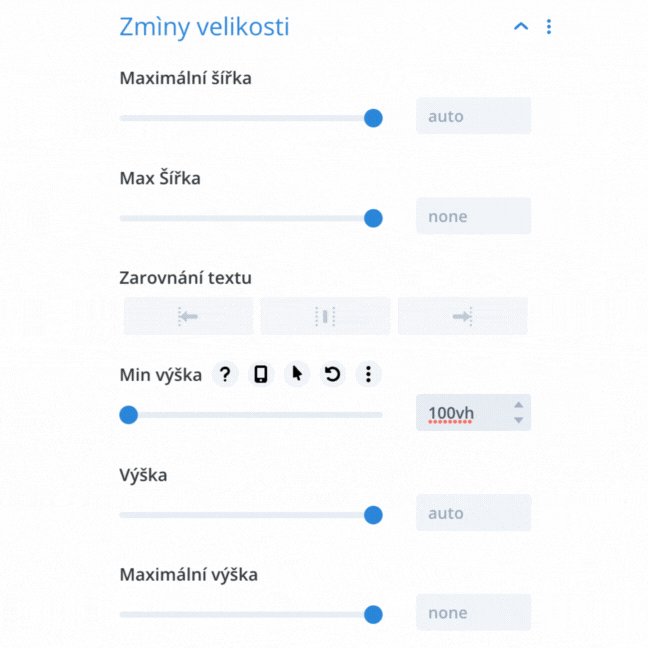
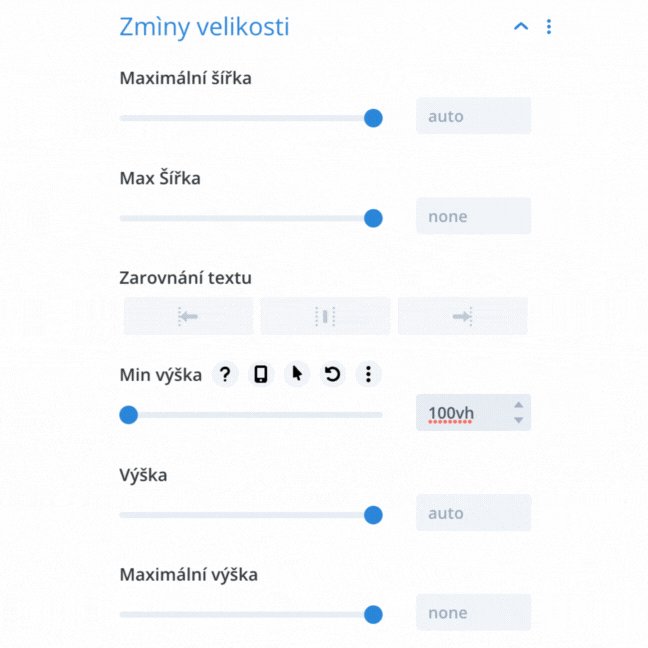
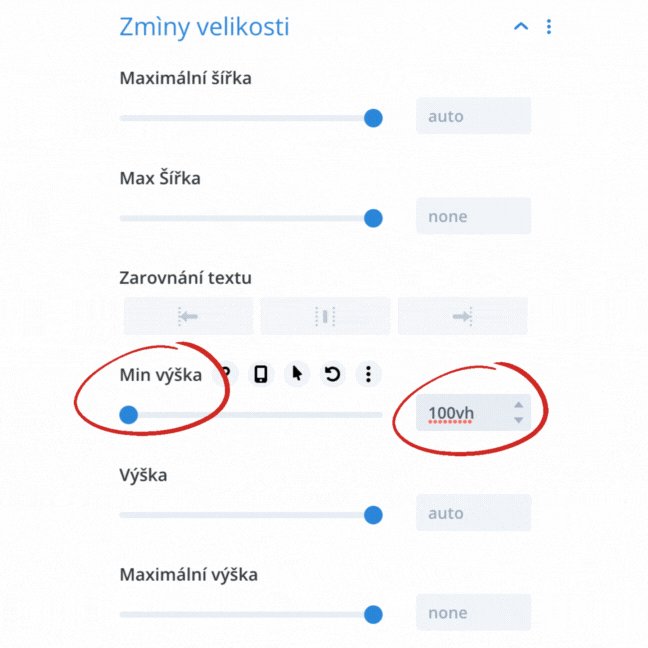
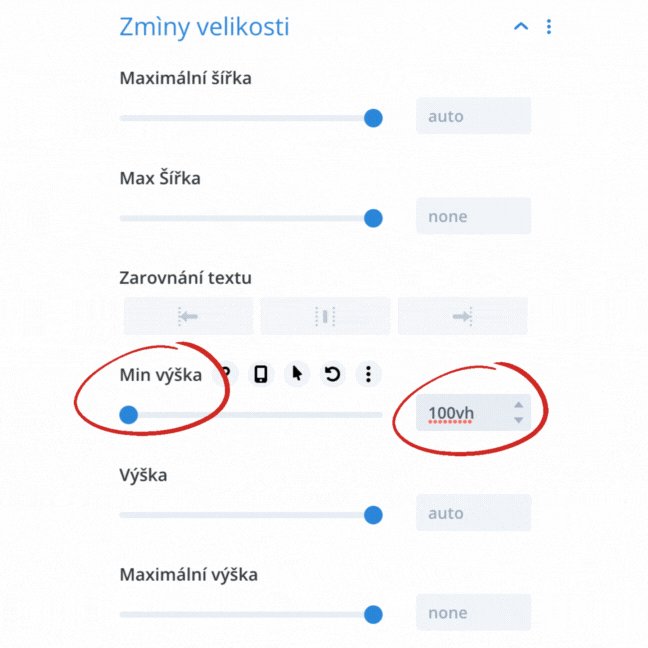
Jednotku vh (tedy procenta z výšky) pro písmo raději nepoužívejte (zobrazení na mnoha zařízeních by vás asi překvapilo), ale rozhodně si ji zapamatujte. Používá se totiž v případech, kdy chcete mít některou sekci webu roztaženou přes celou výšku obrazovky (nebo třeba přesně přes její polovinu). Jednoduše dané sekci nastavíte výšku 100vh (nebo jinou požadovanou hodnotu) – a máte na 2 kliknutí hotovo. U téhle funkce si dejte pozor na jedinou věc: nepřidávejte ji k vlastnosti height (výška), ale k min-height (minimální výška).. Pokud ji vložíte k height, výška bude vždy přesně na výšku prohlížeče. I za cenu toho, že vám to třeba na mobilu usekne kus obsahu. Min-height tohle řeší, protože případný delší obsah načte tak, jak je potřeba.

The Rise of the Digital CEO
Na závěr vás chci pozvat k 3 dílnému tréninku Jamese Wedmora na téma “jak nebýt zaměstnancem vlastního byznysu, ale jeho CEO. Na první část už se po registraci můžete podívat ze záznamu, další 2 nás ještě čekají.
Pro sledování se stačí zaregistrovat.
James Wedmore je autorem programu Business By Design a jednoznačně osobností, kterou chcete znát. Za svůj úspěch mu vděčí celá řada úspěšných “online entrepreneurs” – a já osobně vstup do jeho programu vnímám jako nejlepší byznysové rozhodnutí, které jsem kdy udělala.